Design Research
Smart Parking Signage
How might we improve the comprehension speed on street signages for people who park in Downtown Boston?
TEAM MEMBERS
Tiffany Nguyen, Deepthi Jojy, Rebecca Kim
MY ROLE
UX Researcher, Concept Development, Documentation, Front-end Web Developer
COURSE
ARTG5120 Research Methods for Design
DURATION
Sep 2022 - December 2022 (3 months)
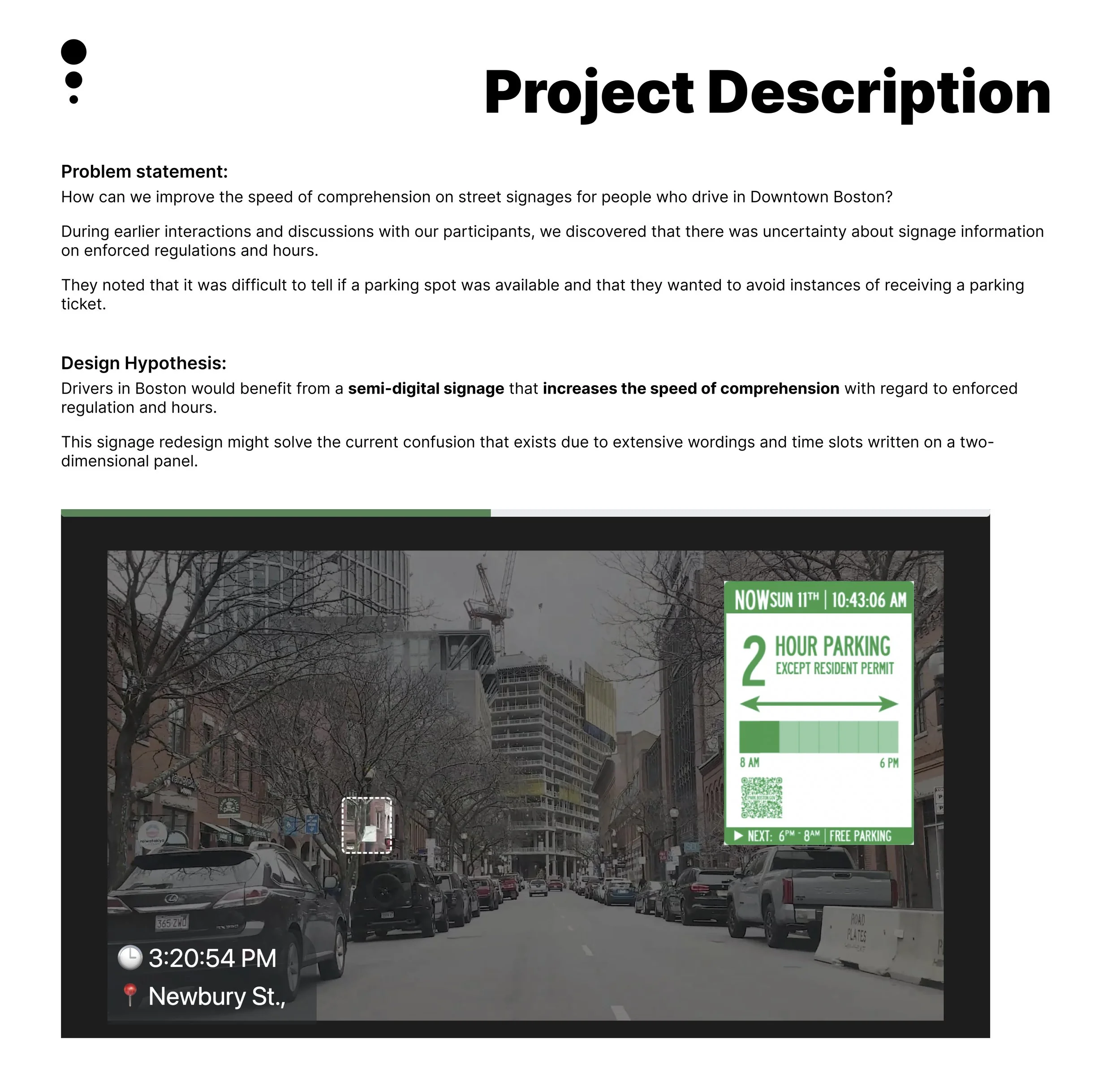
PROBLEM STATEMENT
How can we improve the comprehension speed of street signages for people who park in Downtown Boston?
CONCEPT OVERVIEW
Finding street or public parking during peak hours is a common challenge for residents of big cities, including Boston. Options for drivers are often limited: circling the block in search of an available spot or paying a high fee for parking services. This time-consuming process can take over an hour, potentially ruining an otherwise enjoyable weekend.
OUR GOALS
We aim to gather insights from drivers on their experience, from searching for a parking spot to actually parking. Our goal is to test a new approach to the signage system. Specifically, we want to see if providing real-time information on parking availability can enhance drivers' comprehension speed.
DESIGN HYPOTHESIS
Drivers in Boston would benefit from digital signage that increases their comprehension speed with regard to regulations and hours.
Overview | Our Experiments
Breaking down into solutions
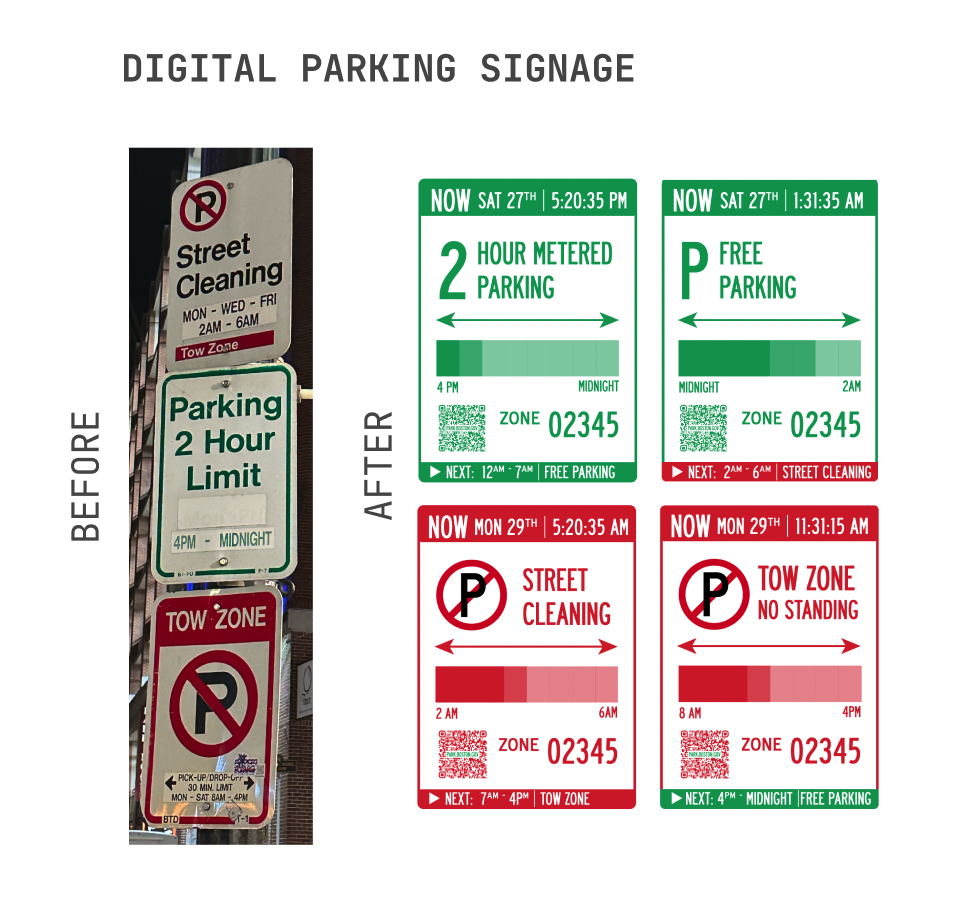
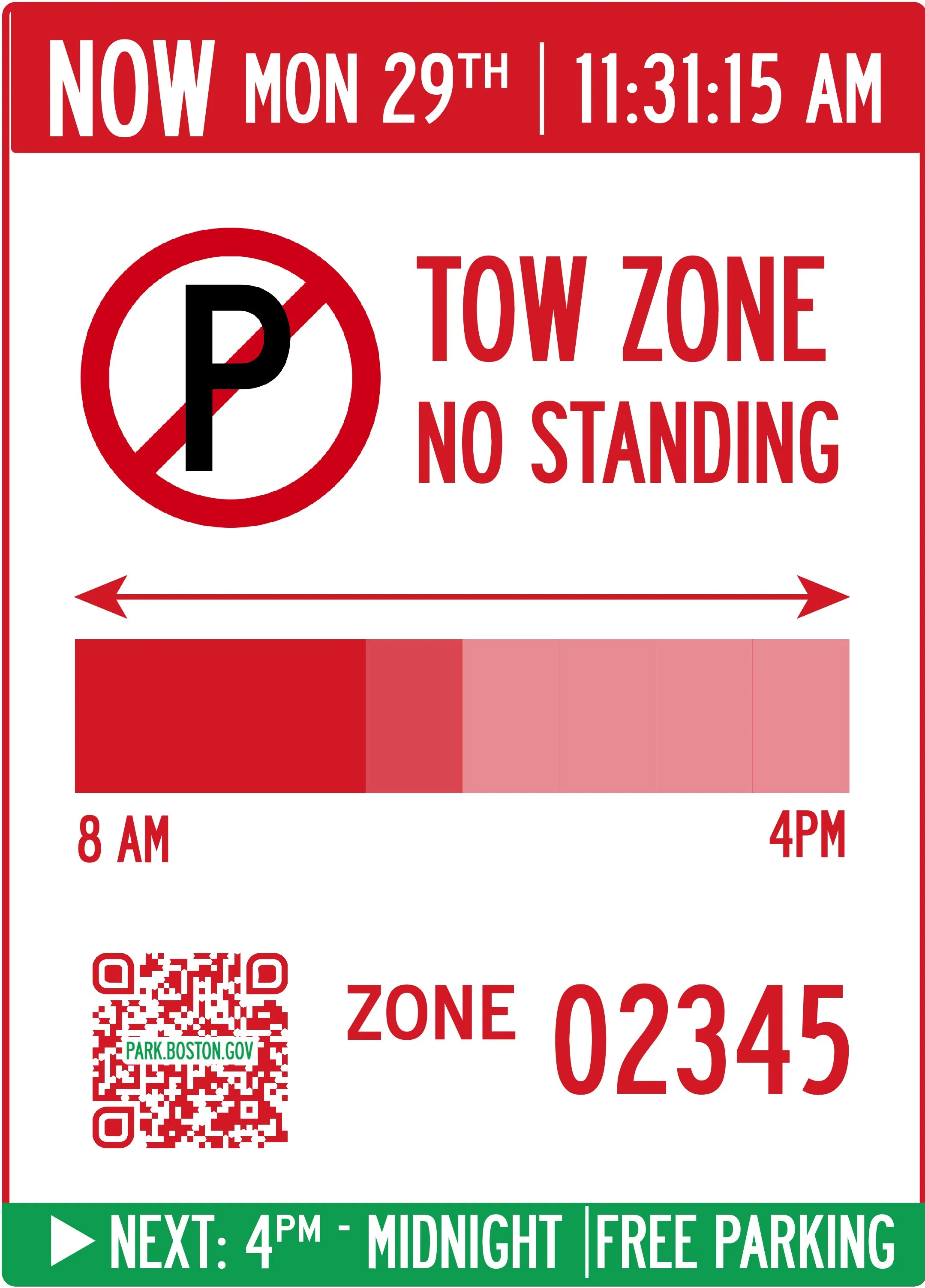
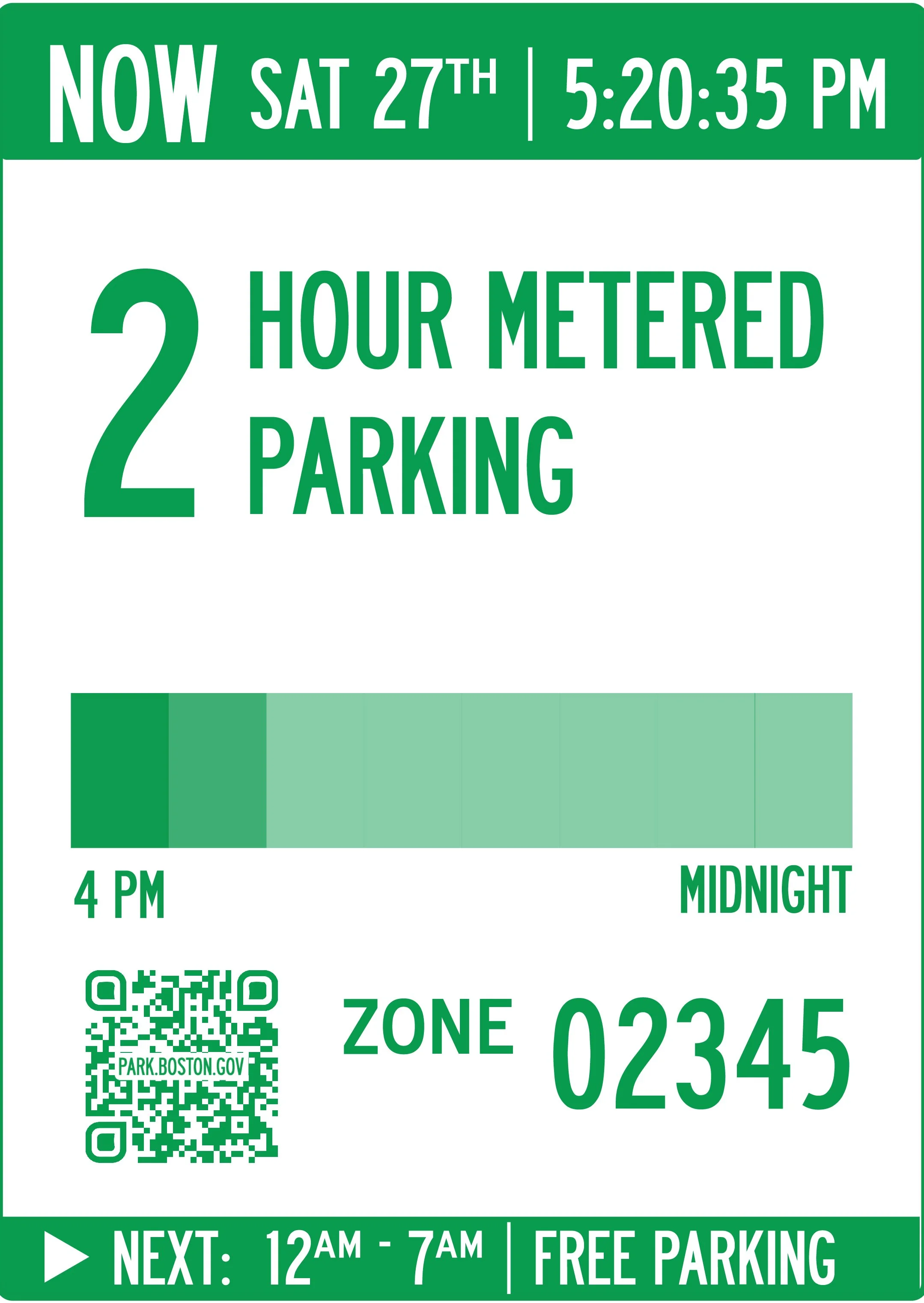
How about a Live-update Signage?
To explore different alternatives to traditional signage design, we conducted comprehensive end-to-end research. Our findings led us to develop the following solutions:
Physical Prototypes: These were tested with real drivers to gather feedback and insights.
Digital Signage: We created GIFs to showcase dynamic, real-time parking information.
Website Platform: This simulation allowed us to visualize driver interactions with the signage before parking, tested with our class of 20 students (varied driving experience).
These prototypes provided an engaging and informative way to test our designs on a small scale within the given timeframe.
Physical Prototype
Practical Assessment
Testing the design’s visibility and legibility in actual scenarios where a physical version of the sign is tested on varying heights, lateral placements, and facing directions.
Virtual Prototype
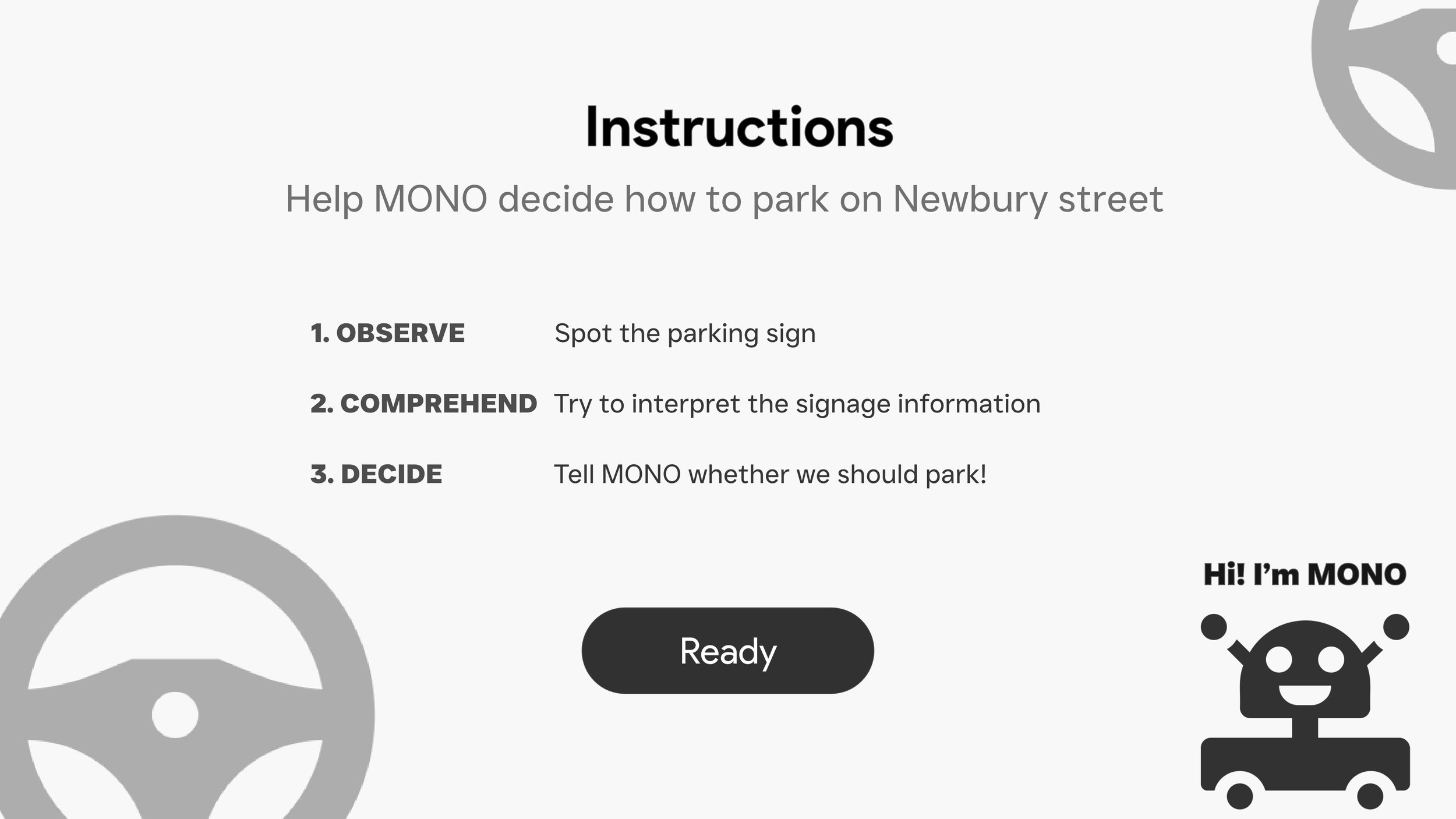
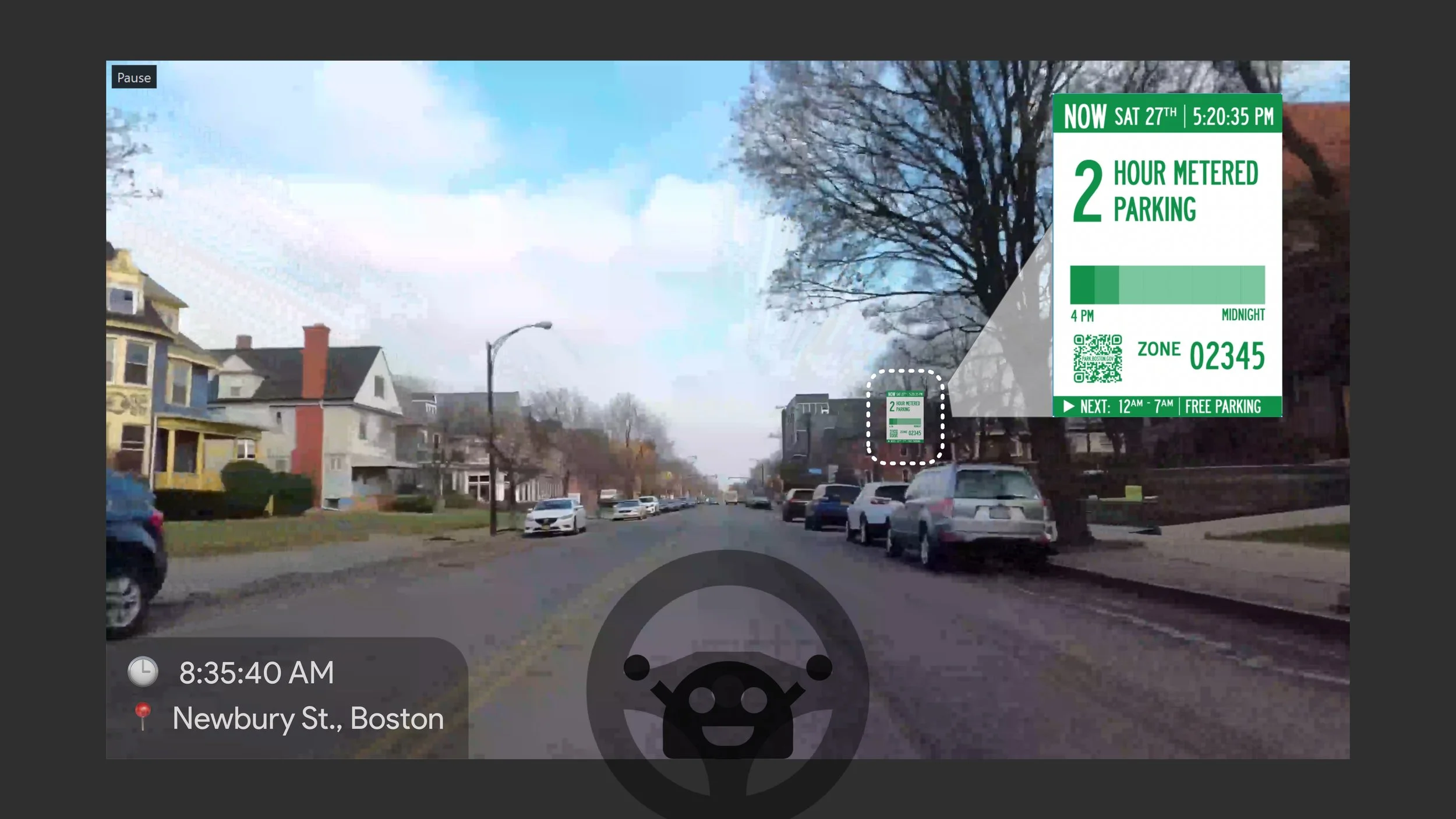
Parking Simulation
The virtual parking simulator web app tests drivers' comprehension of digital signage prototypes. This test simulation resulted from class activities, however, it provides a strong indicator for us to further research in larger groups and different demographics
Design Experiments
Results and Implications
Based on our virtual simulation with 20 participants, we analyzed the data and compared it with previously researched comprehension benchmarks. Our findings indicated an initial improvement.
As first-time testers, including the bias of using a new platform, the average comprehension time was 4.93 seconds, which is a slight improvement compared to our test with traditional signage, which averaged around 5.4 seconds. These results also align with the comprehension range observed in some other demos demonstrated in recent research.
After two days of testing in different locations in Downtown Boston (Newbury Street and Chinatown), we received over 15 positive feedbacks from nearby pedestrians, especially on the effective visual communication. We have carefully recorded these insights for potential development in the next stages.
This feedback also strongly indicates a need for improvement in signage design in the city of Boston.
CLICK TO EXPANDDigital Prototype (GIF)
Behind the Scene | Our Research Process
Step 1 | Data Collections
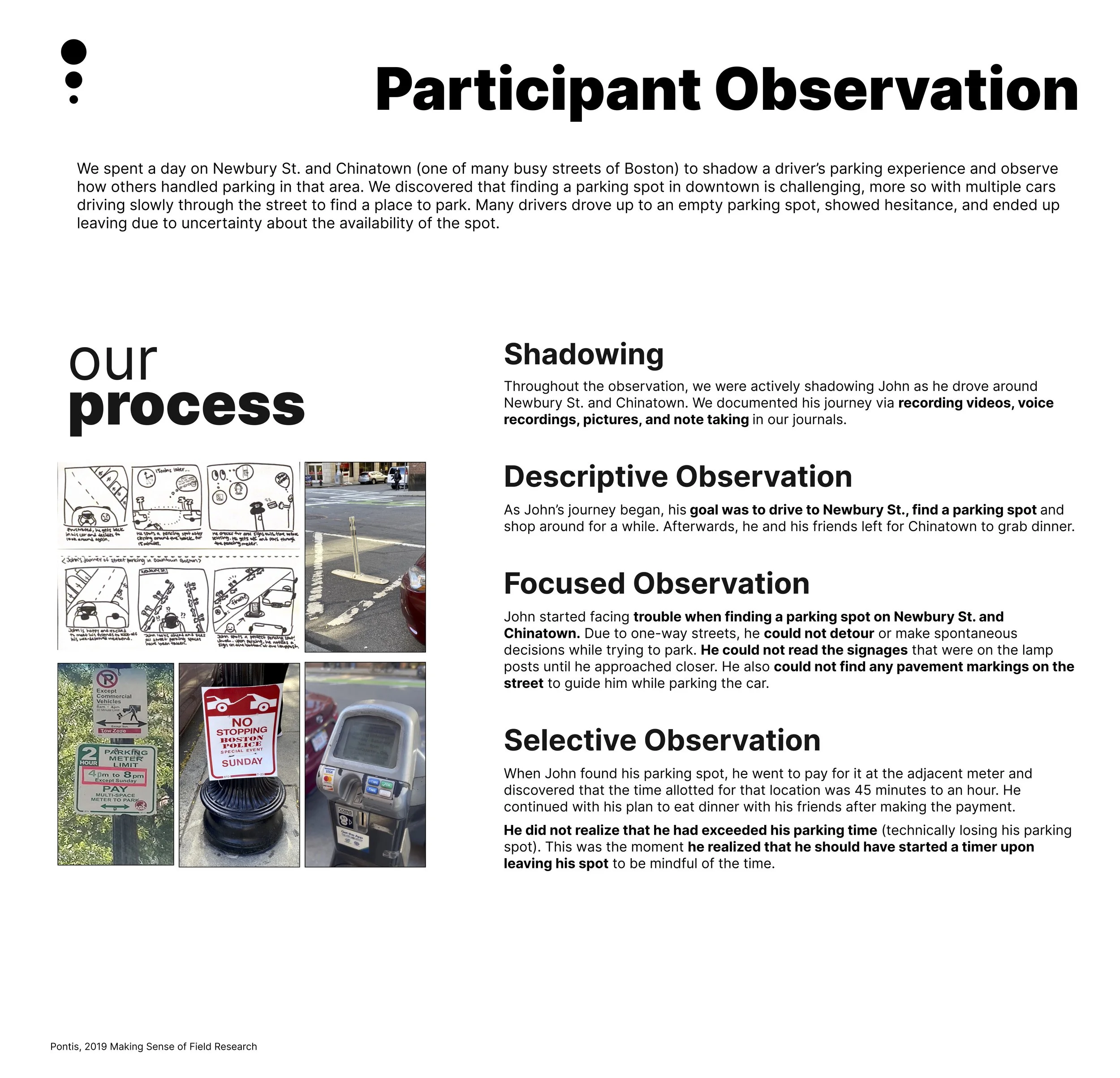
Shadowing & Contextual Interview
Method Semi-structured Interviews (in-person/phone calls/zoom)
Duration 20 - 30 mins
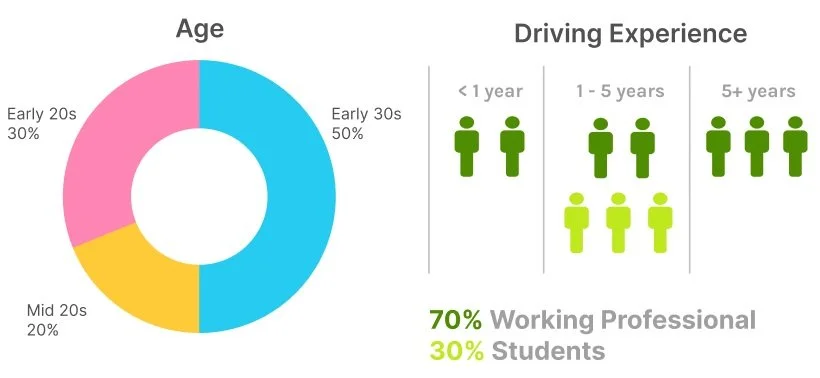
Participant | Inclusion criteria
Car owners who go to Downtown Boston more than 2x a week
Any experience in Boston street parking
Age 16+ (MA driving law), years of driving varied
Our resulting demographics are shown above
Takeaways | What we can do better next time
Never skip the Design Questions & Interview Guide: Though our interview outputs are fairly dynamic based on the interviewee's responses, the guidebook provides a framework with flexibility to explore new questions and topics.
Have time for reflections: After each session, conducting a 15-minute review is essential to refine the interview process. By assessing what worked well and what did not, this practice helps us promptly adjust to real-world situations.
Lastly, maintain neutrality: Definitely crucial in the early stages of gathering perspectives. As an interviewer, it's important to be aware of biases and avoid asking leading questions to ensure objective insights.
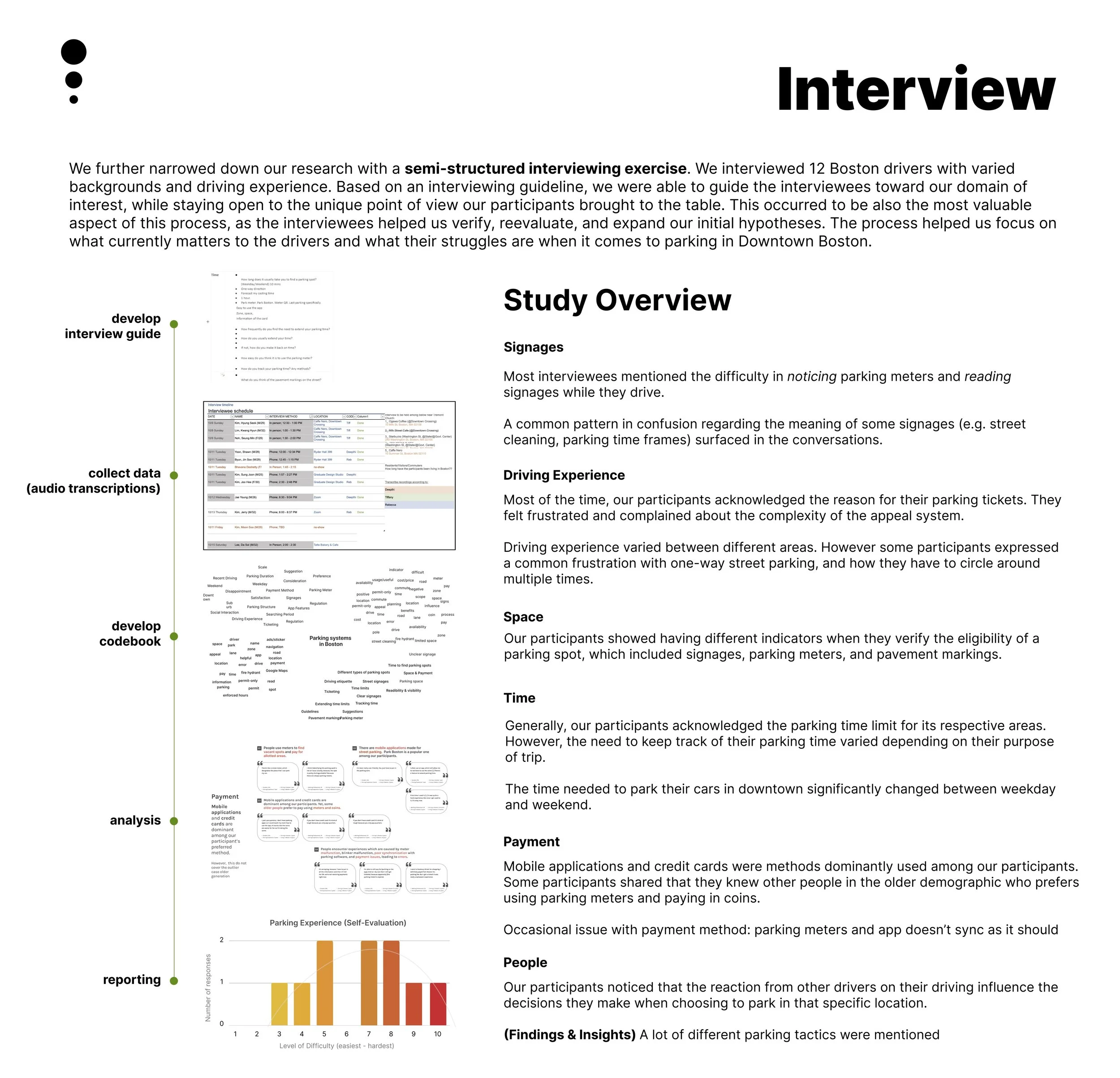
Step 2 | Synthesis & Analysis
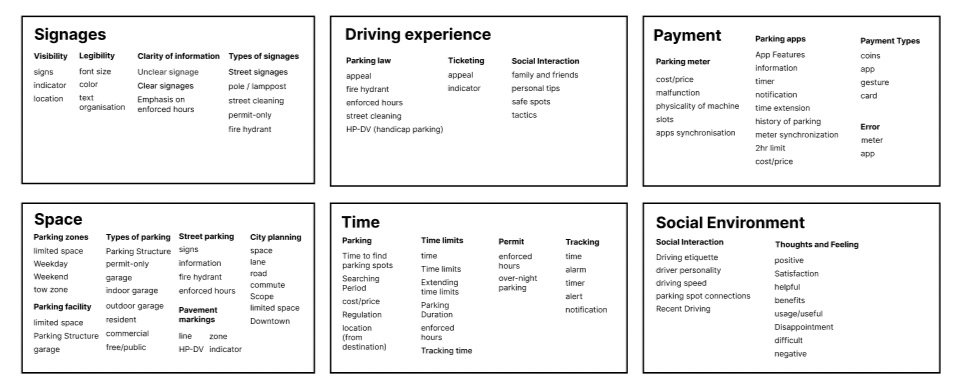
Codebook and Themes
After gathering all participants' interviews and recordings, we developed a codebook to identify themes and codes, uncovering essential insights:
💡 Significance of Indicator:
Our participants identify signages (80%) as the first indicator of a parking spot, followed by parking meters (40%) and, contradicting our initial thesis, pavement markings (only 10%).
💡 Role of Social Environment:
This emerges as our new code. This involves noticing other drivers’ behavior (30%), asking friends for parking references (30%), and having their preferred parking spots (20%).
Takeaways | What we can do better next time
Incorporating Social Aspects: Noticing other drivers' behavior and seeking parking advice from friends highlight the social dynamics of parking. Future parking solutions should consider integrating social and community-based elements for better user engagement and satisfaction.
Coding Techniques: When approaching data analysis, it's beneficial to first familiarize oneself with the data thoroughly, then identify categories, and finally derive meaningful insights. This approach ensures a comprehensive understanding and accurate interpretation of the data.
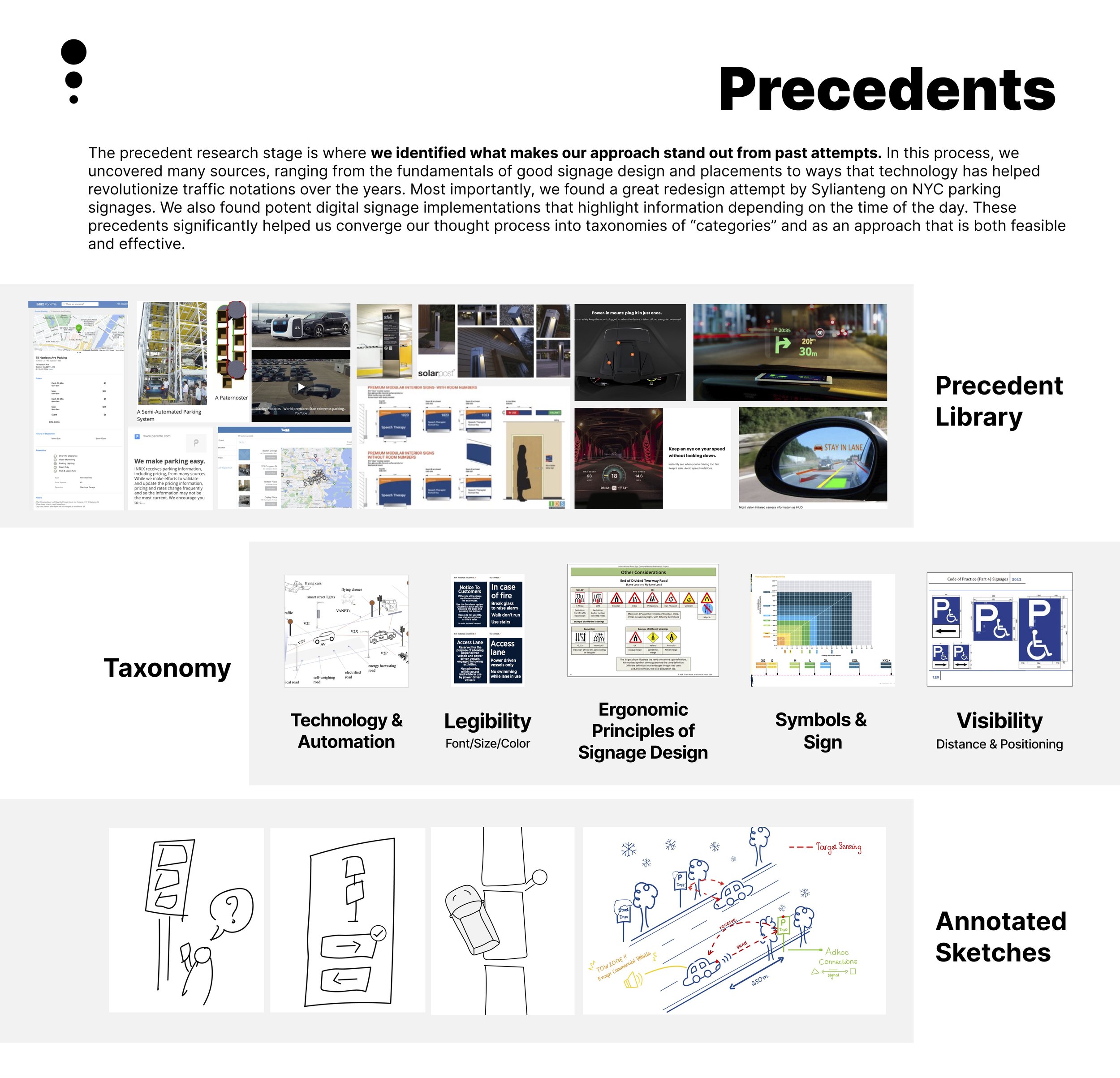
Step 3 | Precedents Library and Taxonomy
Takeaways | What we can do better next time
Diversifying Sources: It's crucial to broaden our sources of information to gain diverse perspectives.
Key Questions to Consider:
Why hasn't our problem been solved already?
Understanding gaps in existing solutions can provide valuable insights for developing effective strategies.
What lessons or inspiration can we draw from prior work to ensure our approach will be successful?
Learning from past successes and failures can inform our approach and increase the chance of successful outcomes.
The way we come up with topics and categories critically impacts later design ideations. Therefore, we begin with a thorough examination of precedents to effectively scope our research findings and refer to insights that are most relevant.
Step 4 | Design Iterations and Prototype Testings
App Interface
Overview